 有時候想架設網站,但卻沒有網頁設計基礎而不知從何手?
有時候想架設網站,但卻沒有網頁設計基礎而不知從何手?
想到Frontpage或Dreamweaver網頁軟體就一個頭兩個大…
甚至要尋找網頁空間置放網站等問題,讓架網站變成一件令人望之卻步的事情。
在此,想為大家介紹不用基礎就可以簡單架設網站的線上服務YOLA,YOLA已成立7個年頭,主要是幫助一些中小企業網站架設與託管的服務平台,背後有美術設計、程式設計等專業團隊組成,因此呈現出的網頁也兼具設計感與專業度。平台服務免費只需註冊即可使用,利用拖曳的方式瀏覽器上就可以完成一個屬於自己的網站,操作上非常簡單且直覺化。官方網站:http://www.yola.com/。雖為英文介面,但可支援繁體中文。
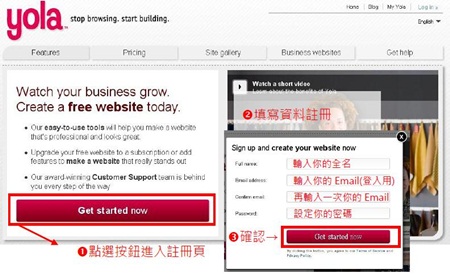
一、申請YOLA帳號:
請至官方網站http://www.yola.com/,點選【Get started now】按鈕完成註冊,即馬上跳至YOLA網頁編輯畫面。

一個免費帳號最多可架設5個網站,而一個網站空間容量為1GB,共5GB容量。單一檔案(圖片、文件等) 可上傳最大5MB。若想要更多的空間必須升級成需付費等級,詳細等級比較可參考:http://www.yola.com/pricing
二、建立自己的網站:
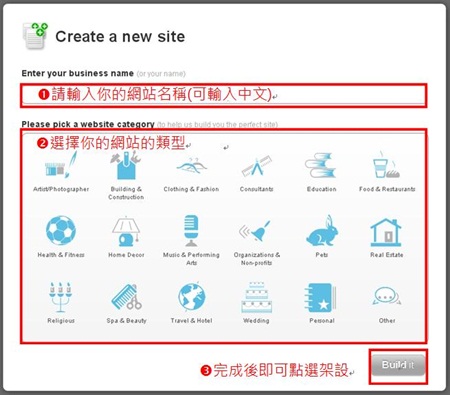
1.申請完成YOLA帳號後,即可開始建立自己的網站。請輸入自己的網站名稱,並選擇欲架設網站類型,完成後點選【Build it】。

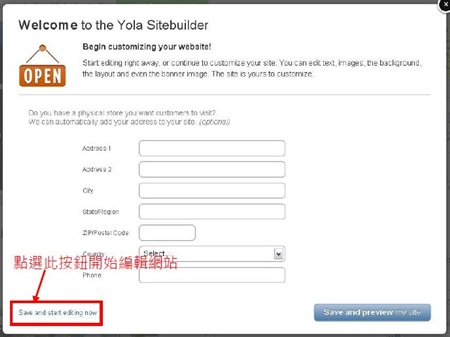
2.進入客製化的頁面設定,此頁面可之後再進行,可先點選【Save and start editing now】略過此步驟即可。

三、開始編輯自己的網站:
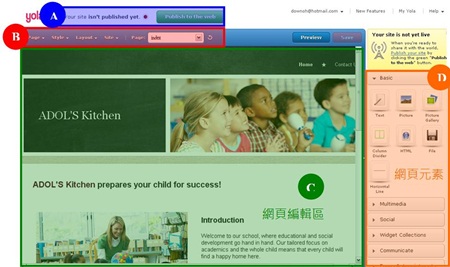
1. YOLA界面介紹:

【A】網站發佈:目前尚未發佈。若需發佈,點選綠色鈕即可。
【B】版面屬性設定:
Page:新增/刪除頁面、頁面屬性設定、頁面管理
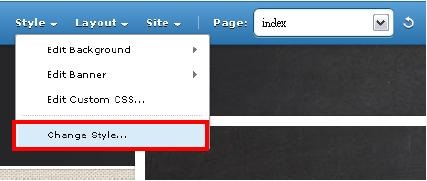
Style:變更網頁風格版型、變更背景圖片與橫幅圖片、自訂CSS樣式
Layout:頁面中的欄位配置
Site:新增網站、檔案管理、網站整體設定
Pages:切換頁面
【C】網頁編輯區:在此區塊進行編輯與調整
【D】網頁元素:利用拖曳方式加入各種網頁元素,如文字、圖片、相簿等
2.新增頁面(選單):
預設網站只有Home與Contact us兩頁面,要新增頁面有二方法:
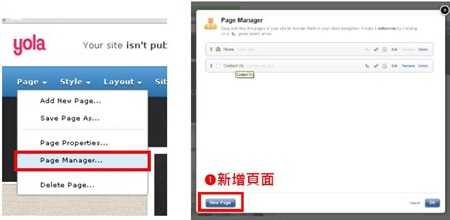
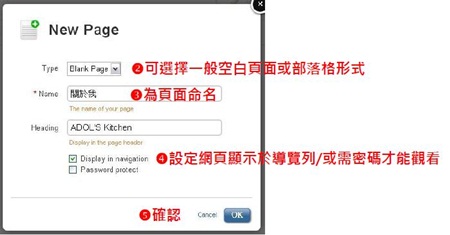
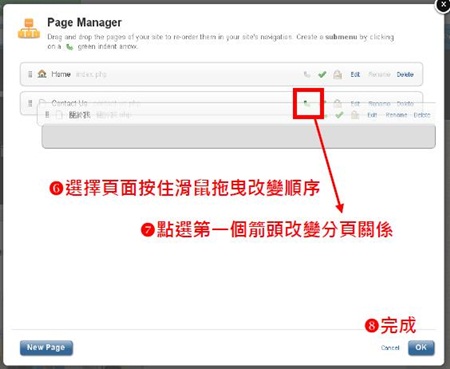
一是點選【B】區塊的Page內的Add New Page,為頁面命名即可;二則點選【B】區塊的Page內的【Page Manager】頁面管理,如下圖。透過頁面管理,可藉由拖曳安排頁面順序與分頁關係。



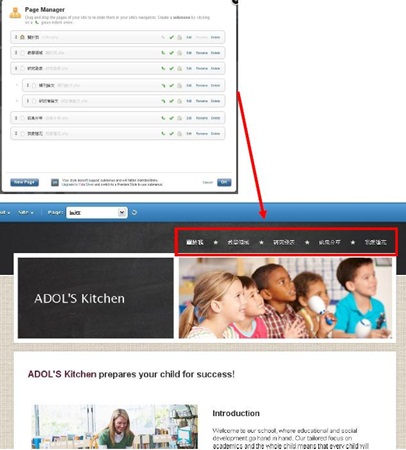
完成後在編輯區,即可看到新增的頁面,如下圖。

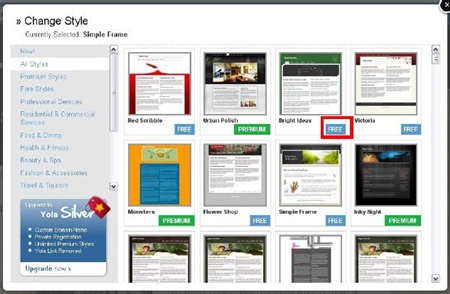
3.變更版面樣式風格:點選【B】區塊的Change Style可挑選自己喜歡的版型,不過因為是免費註冊版,因此只能選擇上面有Free標示的版型。


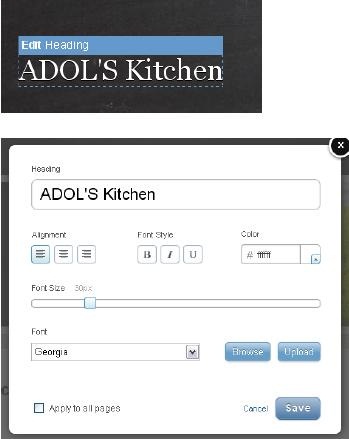
4.標題與橫幅圖片變更:
若要進行標題文字編輯,只要將滑鼠移至文字上方即會出現藍色編輯方塊,點選【Edit】進入編輯模式,可調整大小、自行、顏色等。

而橫幅圖片方法一樣,出現藍色編輯方塊點選【Edit】內的【Change Banner Image】即可進行變更,可自行上傳自己的圖片。若每個頁面都要使用同一張圖,只要點選【Apply to All Pages】即可。

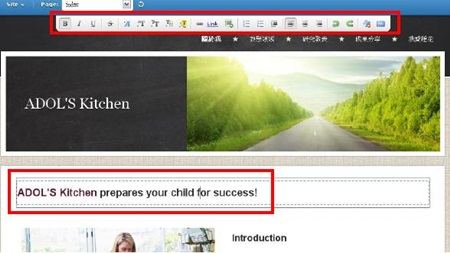
5.內文與圖片編輯:
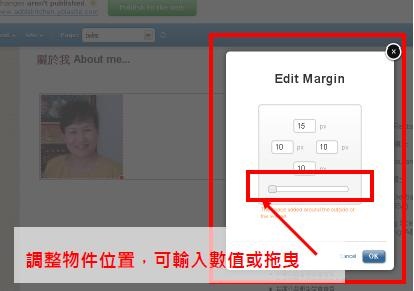
若是內文的文字編輯,同樣只要將滑鼠游標移至文字後點選即可編輯,且上方會出現文字編輯工具列,此時可針對部分文字細部調整,如加上超連結如下圖。而圖片置換同橫幅圖片變更方式,藍色方塊的【Margin】,用來調整物件之位置。


6.網站發佈:最後完成所有的網頁,務必於【B】區塊點選Save完成存檔,若要預覽網頁成品可點選Preview。完成的網頁目前是只有自己看得到,要讓大家能瀏覽到你的網頁,需再點選Publish to the web,將自己的網頁發佈出去才算是真正的完成。最後的網址會如http://ABCD.yolasite.com,ABCD為您自己取的名字。

(網站只要有修改,記得一定要重新發佈喔!這樣瀏覽網頁的人才會看到您最新的狀態。)

