我們一定會常碰到繪製流程圖或架構圖的機會,畫的方法不外乎是利用office word或powerpoint,使用過的人一定知道office軟體畫框框、拉線段、調顏色等實在是超辛苦的…若再碰到複雜一點的圖,還不如用手畫還比較快!其實畫這些圖有更簡單的方法,在此介紹Diagramly給大家,絕對幫您省下寶貴的繪製時間。
軟體簡介:
Diagramly是線上繪製樹狀圖、架構圖、流程圖工具,免註冊、免安裝即可使用,且不需任何費用,使用界面雖為簡體中文,但編輯可支援繁體中文(細明體),完成後可輸出XML、PNG、JPG與SVG等格式。官方網站:http://www.diagram.ly
使用說明:
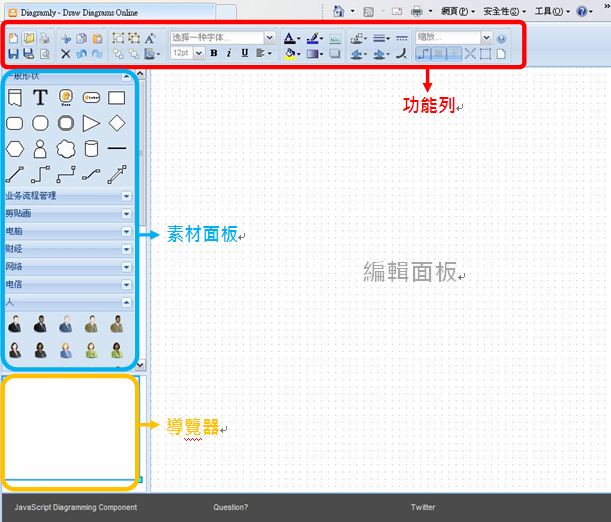
只要有網路,直接點選官方網站即可開啟Diagramly使用。進入網站後,Diagramly貼心的提供簡單的使用說明。以下是Diagramly使用介面:

步驟一:增加物件
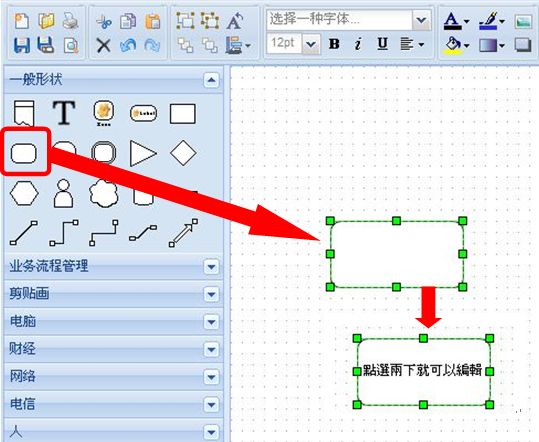
1.從「素材面板」內,點選想要的形狀後,按住滑鼠直接拖曳至「編輯面板」後,放開後就會出現,在方框內以滑鼠連點兩下進行文字編輯。

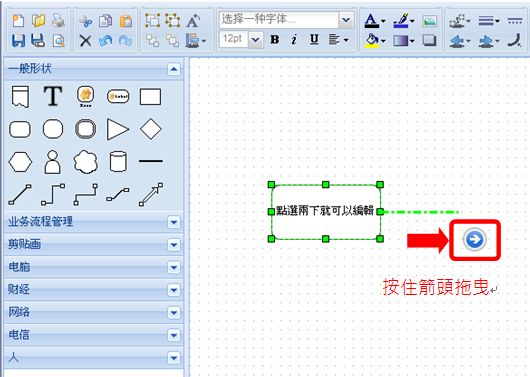
2.增加的第一個方框後,滑鼠移至方框會出現藍色箭頭,滑鼠按著藍色箭頭後拖曳(任何方向皆可),即可複製出有連結箭頭的相同的物件。

3.之後要增加物件,依同樣方式點選欲使用之物件拖曳至編輯面板即可,或利用滑鼠右鍵功能「Duplicate」進行複製。
步驟二:調整物件屬性
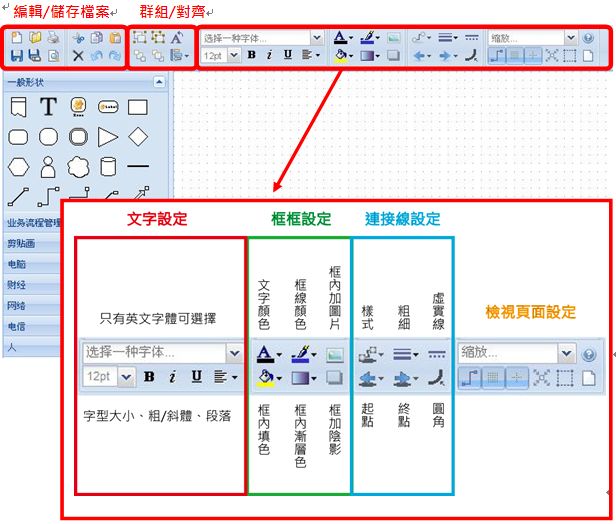
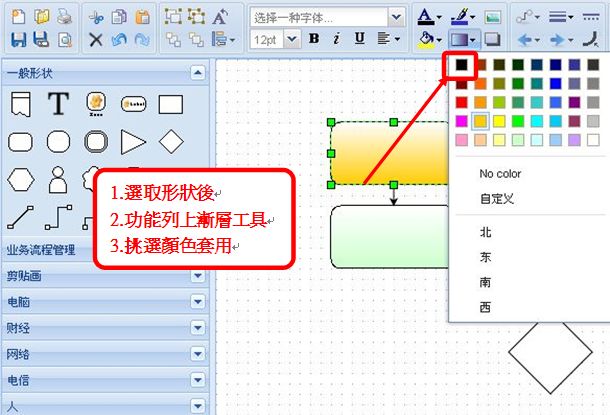
1.若想調整頁面、文字與框線格式可至編輯列(參考以下圖示),設定前需點選到該物件才能確實套用效果。例如:要調整連接線的樣式,點選線段後再點選格式設定。
 (形狀顏色調整範例)
(形狀顏色調整範例)

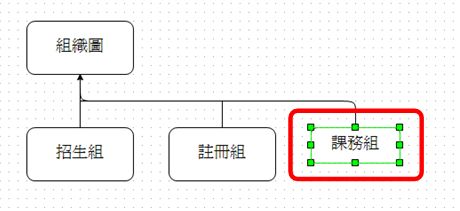
2.物件的大小只要調整物件邊界上綠色節點即可,點選節點托曳適合的的大小。

步驟三:物件與物件間的關聯性
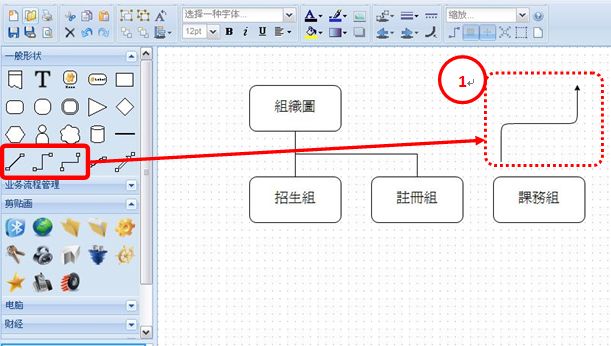
1.欲建立物件間的關連線,只要從「素材面板」點選一個連接線,滑鼠點選後不放拖曳至「編輯面板」後放開即會出現。

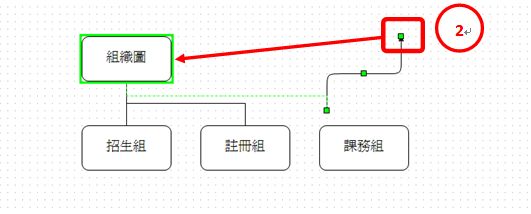
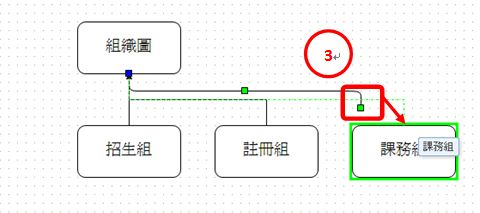
2.點選連接線起點的綠色點,拖曳到對應物件會出現綠色框框,表示選取成功放開滑鼠就可以。

3.同樣步驟,點選連接線終點的綠色點,拖曳到另一個對應物件同樣會出現綠色框框,放開連接線物件間的連接線就製作完成,非常簡便,若線段格式非正確可再自行於功能列上調整格式。

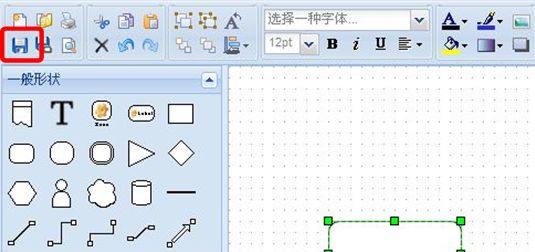
步驟四:儲存檔案
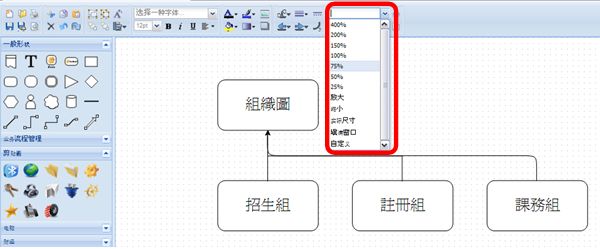
完成後就可選擇「功能列」之「保存」按鈕,但遺憾的是繁體中文存檔後會出現亂碼,為解決此缺憾,請使用者可直接利用鍵盤PrintScreen將圖片拍攝下來,再利用Ctrl+C貼到需要的地方,建議在拍攝之前可以將檢視比例百分比先調高一些,解析度會較好。


Diagramly並不能保留製作的原始檔案,也就不能進行後續編輯,這是美中不足的地方,但操作上非常簡易又直覺性,也貼心提供基本的圖像元素可以使用在圖表內,使用方式同步驟一,是相當方便的繪製工具,且完全不需安裝即可使用,只要有網路隨處都可以輕鬆畫。

